vue&elementui中使用iconfont图标
发布时间:2022-11-18 22:42:53
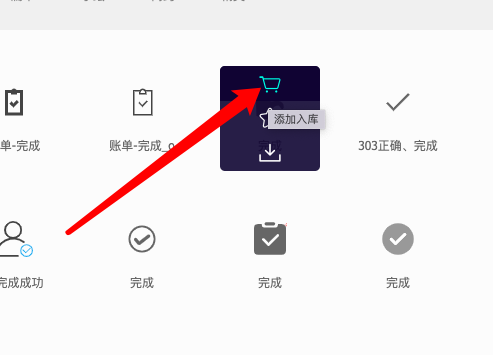
1.选择图标

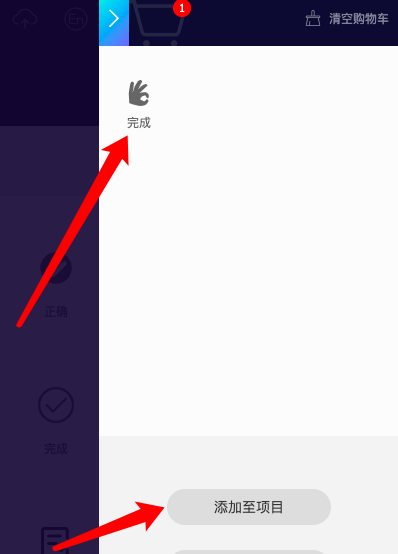
2.将购物车中的图标添加到项目中

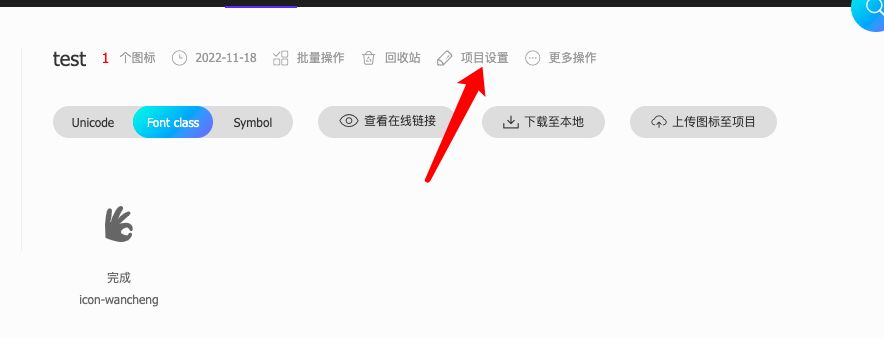
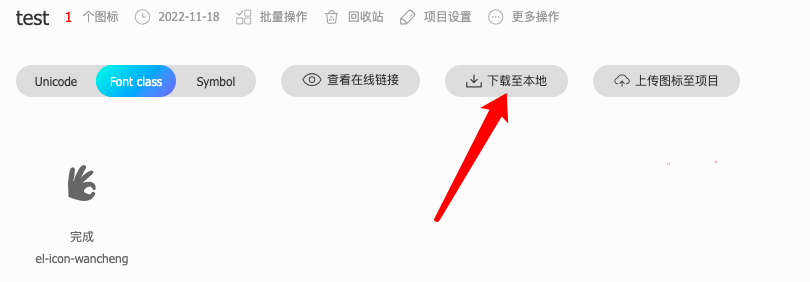
3.假设添加到了一个叫test的项目就会跳转到如下页面

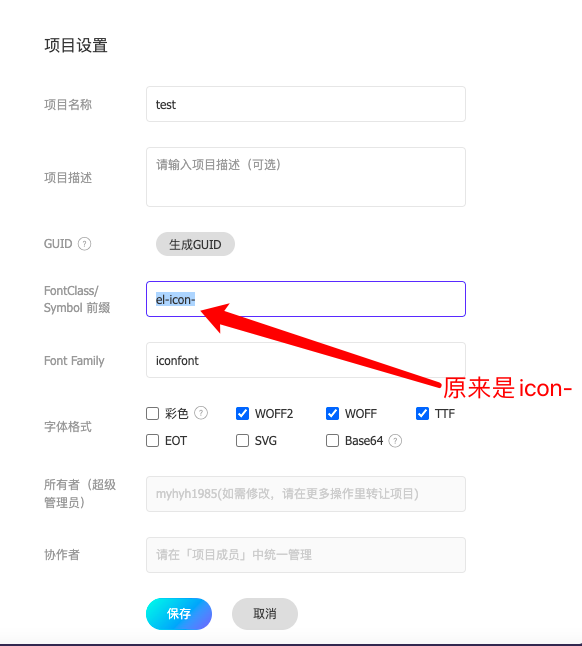
4.我们再设置项目,主要的就是设置fontclass

5.选择“下载至本地”

6.将下载的包解压并引入到项目中的assets中,假设目录取名为test,则在main.js中引入样式
import '@/assets/test/iconfont.css'
7.引用图标
<el-link type="success" icon="iconfont el-icon-wancheng"></el-link>其中el-icon-wancheng是在项目中图标的名称,可以修改


APP STORE